Overriding/Extend:
You can inherit component properties by using sling:resourceSuperType property.
Example:
In this example we will override image component.

After creating the component, delete .jsp file created under the node. Add the component to the page. This is how the dialog would appear. This dialog is inherited from the image component.

Now, let's say you need to change text of first check box. To do so you need to recreate dialog structure till that checkbox field (You can keep all the created nodes empty and of type nt:unstructured.). To override text of the checkbox add highlighted property.

There you go! We have successfully changed the text.

Overlaying:
In AEM the default functionality is available in "/libs". Overlaying means copying the functionality from "/libs" to "/apps" at exact same path. You can do the desired changes in newly copied functionality under "/apps"
AEM uses search path to find a resource. As per the default OSGI preferences(set in Apache Sling Resource Resolver Configuration), it first searches under /apps and then /libs, so your newly copied component will get priority.
Example:
As we are aware, following screen is a predefined functionality by AEM and thus it resides inside libs(Specifically, at /libs/cq/core/content/nav).

Let's say you wish to update label of "Projects" to "My Projects". Updating it directly inside "libs" is not recommended. So, you'll have to overlay this particular node. To do so, right click on the projects node and select "Overlay Node" option.

Upon right click, following window will popup. For Safer side, check the checkbox and Select Ok.

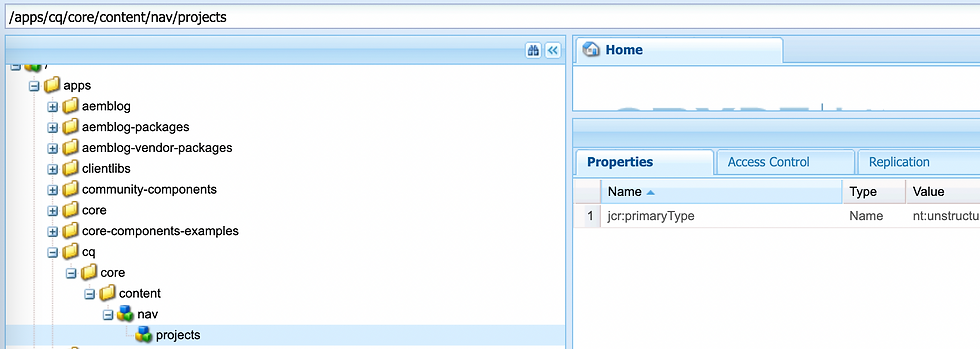
Refresh "apps". You will notice node structure is generated to same path("/cq/core/content/nav/projects") in apps .

To update title of the "Projects" to "My Projects" add following highlighted property to projects node.

Thats it. Go back to the start page and refresh it. There you go! We have successfully overlayed the projects node.

That's all for today! If you've found this blog post informative or helpful, I’d greatly appreciate it if you could give it a like. It keeps me motivated 💛
Enjoying my ad-free blog? Support by buying me a coffee! I've kept this space ad-free, sponsoring it myself to maintain its purity. Your contribution would help keep the site afloat and ensure quality content. Thanks for being part of this ad-free community.













Commentaires